Develope Me!
[React] React 프로젝트 생성하기 본문
리액트를 시작하기 위해선 Node.js와 VSCode 설치가 선행되어 있어야 하는데 이미 설치되어 있으므로 바로 React 프로젝트를 생성해보려 한다.
1. React 프로젝트 생성
npx create-react-app voca
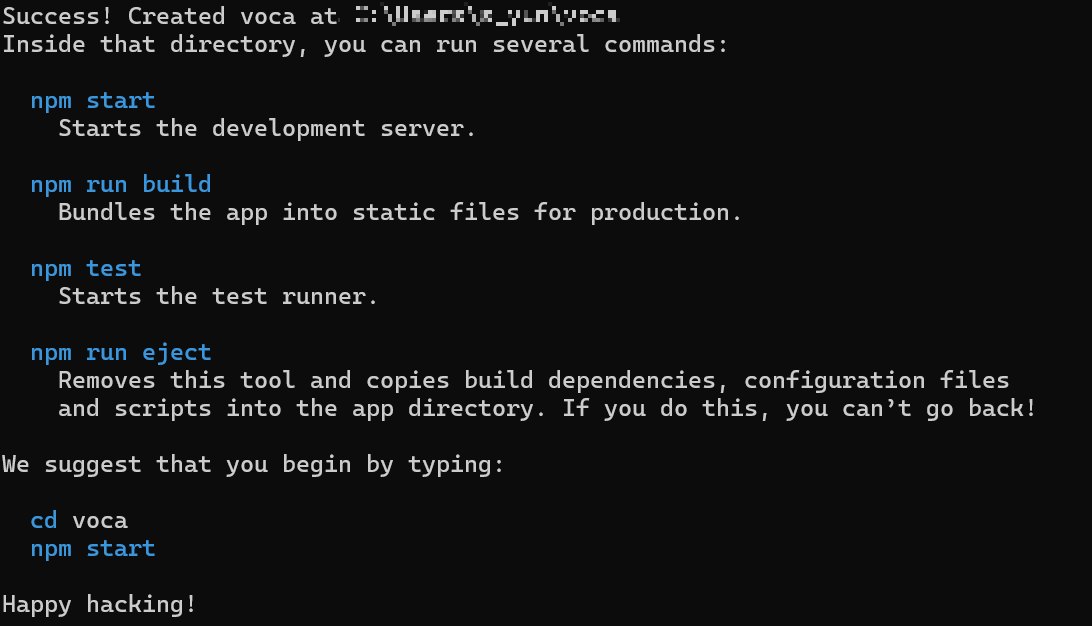
터미널에서 npx create-react-app '프로젝트명' 으로 리액트 프로젝트를 생성해준다.
※ npm과 npx의 차이
npm은 Node.js 패키지 관리자이며 npm을 사용해서 JS 패키지를 설치/관리/실행할 수 있다. npm을 사용하여 프로젝트의 의존성 패키지를 설치하고 스크립트를 실행할 수 있다. npx는 npm 5.2.0버전 이상에서 포함된 도구이며 npm 패키지를 실행할 수 있는 도구다. 로컬에 설치된 패키지나 원격 패키지를 간편하게 실행할 수 있다.
※ npm install -g create-react-app을 사용하지 않는 이유
예전엔 npm install -g create-react-app 명령어로 리액트앱을 전역으로 설치하고 프로젝트를 생성했다고 한다.
하지만 npm을 통해 앱을 생성하는 방식은 버전이 고정되어 업데이트 사항을 활용하기 어려워 버전 관리의 어려움을 가진다는 점, 전역으로 설치했을 때 로컬 프로젝트와의 관련성이 떨어질 수도 있다는 점 등으로 인해 현재는 npx를 사용하여 전역 설치 없이 패키지를 다운받아 실행하는 방식이 권장되고 있다.

프로젝트가 성공적으로 생성되었다.
2. 웹페이지 띄우기
npm start
VSCode로 생성된 프로젝트를 열고 터미널에 npm start를 입력한 뒤 웹페이지를 띄운다.

성공적으로 실행되었다.
프로젝트를 실행했고 생성한 폴더에 자동으로 설치된 폴더들을 살펴보자.

1) node_modules
프로젝트를 실행할 때 사용되는 dependency 모듈들이 모두 모여있는 폴더다. 설치된 모듈들은 packge.json 파일에 기록되어 있다.
2) public
public 폴더 안에는 index.html 파일이 있는데 <div id="root"></div> 코드 밑으로 react 코드가 실행되어서 만들어진 dom이 구현된다.
3) src
소스 폴더로서 대부분의 작업들은 src 폴더 내부에서 진행된다.
src 폴더에 있는 App.js를 살펴보자.
import logo from "./logo.svg";
import "./App.css";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
App.js에서 뭔가를 작성하고 수정하게 되면 브라우저에 바로 반영된다. 이것을 HMR(Hot Module Replacement)이라고 부른다.
'Front-end > React' 카테고리의 다른 글
| [React] Props의 사용과 State와의 비교 (0) | 2024.03.13 |
|---|---|
| [React] React Hook과 State(useState) (0) | 2024.03.13 |
| [React] Component와 JSX, CSS 작성하기 (1) | 2024.03.12 |