Develope Me!
[React] Props의 사용과 State와의 비교 본문
props는 properties의 약자로 속성 값을 의미한다.
예제를 통해서 props를 알아보자.
App.js
import "./App.css";
import PropsStudy from "./component/PropsStudy";
function App() {
return (
<div className="App">
<PropsStudy name={"FuBao"} age={3} weight={100} />
<PropsStudy name={"RuiBao"} age={1} weight={20} />
<PropsStudy name={"HuiBao"} age={1} weight={23} />
</div>
);
}
export default App;
PropsStudy라는 컴포넌트를 만든 후 App.js에 해당 컴포넌트를 3개 추가하고 컴포넌트에 값을 전달해보자.
PropsStudy.js
import { useState } from "react";
const PropsStudy = function (props) {
const name = props.name;
const age = props.age;
const [weight, setWeight] = useState(props.weight);
const msg = weight > 100 ? "뚠빵합니다." : "날씬합니다.";
return (
<div>
<h1>Bao</h1>
<h2 id="name">
{name}({age})(몸무게:{weight}kg)
</h2>
<button
onClick={() => {
setWeight(weight - 1);
}}
>
Minus
</button>
<button
onClick={() => {
setWeight(weight + 1);
}}
>
Plus
</button>
<p>{msg}</p>
</div>
);
};
export default PropsStudy;
PropsStudy 컴포넌트에서 객체 형태의 props로 파라메타 값(name,age,weight)이 전달된다. App.js에서 전달받은 값은 컴포넌트 내부에서 변경할 수 없이 넘겨받은 값 그대로 사용해야 한다. 만약 값을 변경하고 싶다면 컴포넌트 내부에서 state를 다시 만들어야 한다. weight에 state를 만들어서 버튼을 클릭했을 때 몸무게-1이 되는 버튼과 몸무게+1이 되는 버튼을 추가해주었다. 변경된 몸무게를 확인한 뒤 몸무게에 따라 메시지를 다르게 출력되는 걸 확인해볼 수 있다.

한 컴포넌트가 가지고 있는 state를 props로 넘길 수도 있다.
UserName.js
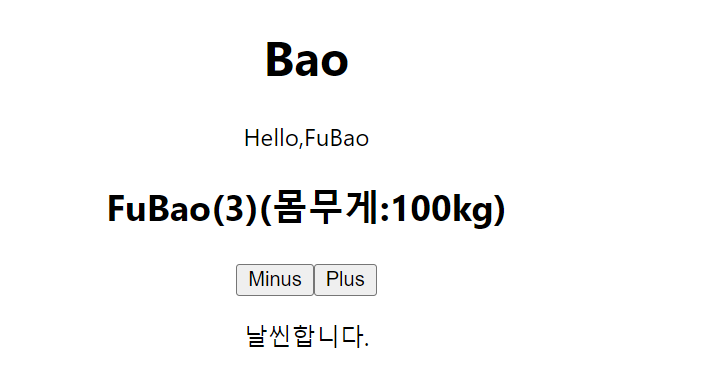
export default function UserName({ name }) {
return <p>Hello,{name}</p>;
}
PropsStudy.js
import { useState } from "react";
import UserName from "./UserName";
const PropsStudy = function (props) {
const name = props.name;
const age = props.age;
const [weight, setWeight] = useState(props.weight);
const msg = weight > 100 ? "뚠빵합니다." : "날씬합니다.";
return (
<div>
<h1>Bao</h1>
<UserName name={name} />
<h2 id="name">
{name}({age})(몸무게:{weight}kg)
</h2>
<button
onClick={() => {
setWeight(weight - 1);
}}
>
Minus
</button>
<button
onClick={() => {
setWeight(weight + 1);
}}
>
Plus
</button>
<p>{msg}</p>
</div>
);
};
export default PropsStudy;
UserName.js는 PropsStudy.js에서는 컴포넌트지만 해당 컴포넌트 내부에서는 props가 된다.

※ props와 state의 차이점
둘은 데이터를 받고 처리하기 위해 사용된다는 공통점을 가지고 있지만 props는 외부(부모)컴포넌트에서 상속받는 데이터이면서 데이터를 변경할 수 없으며 state는 내부 컴포넌트에서 생성하고 작동하며 데이터를 변경할 수 있다는 점에서 차이점을 가지고 있다.
'Front-end > React' 카테고리의 다른 글
| [React] React Hook과 State(useState) (0) | 2024.03.13 |
|---|---|
| [React] Component와 JSX, CSS 작성하기 (1) | 2024.03.12 |
| [React] React 프로젝트 생성하기 (0) | 2024.03.12 |