Develope Me!
[Node.js + Express] Express-Session-Auth / 세션(express session), 세션 저장소(session-file-store) 본문
[Node.js + Express] Express-Session-Auth / 세션(express session), 세션 저장소(session-file-store)
코잘알지망생 2024. 3. 21. 14:40
SpringSecurity로 로그인을 구현했던 경험이 있는데 이번엔 Node.js를 학습하면서 Express로 Session을 이용한 인증을 정리해보려고 한다.포스팅은 생활코딩 'Express-Session-Auth'을 기반으로 내용을 정리할 것이다.
https://opentutorials.org/module/3648
WEB4 - Express-Session-Auth
수업소개 이 수업은 Node.js 웹프래임웍인 Express에서 Session을 이용해 인증을 구현하는 방법을 알려드리는 수업입니다. 수업대상 로그인/로그아웃/접근제한과 같은 인증 기능을 구현하고 싶은 분
opentutorials.org
인증을 구현하는 방법을 떠올릴 때 보통 쿠키나 세션을 통한 방법을 떠올릴 수 있다. 하지만 쿠키는 브라우저에 데이터를 저장되며 아이디와 패스워드와 같은 중요한 정보들이 그대로 노출될 수 있다. 이처럼 쿠키는 보안 상의 이유로 주로 사용자를 식별할 때 사용되며 로그인과 같은 인증을 구현할 때는 세션 방법을 사용하여 실제 데이터를 서버쪽에 안전하게 파일이나 데이터베이스의 형태로 저장한다.
그렇다면 세션을 통한 인증을 구현해보자.
1. 터미널에서 express session 모듈 설치하기
npm install -s express-session
-s를 사용해서 프로젝트에서 express-session 모듈에 의존한다는 것을 명확하게 정리를 해둔다.
2. 옵션 추가하기
모듈을 설치해줬다면 세션 모듈을 사용해보자
server.js (서버 설정 파일)
// express 모듈 호출
const express = require("express");
const api = require("./routes/index");
const parseurl = require("parseurl");
const session = require("express-session");
const app = express();
const port = 3001;
// 세션 설치
app.use(
session({
secret: "여기엔 시크릿옵션을 추가하세요..",
resave: false,
saveUninitialized: true,
})
);
// api 처리는 './routes/index'에서 일괄처리
app.use(api);
// server port 3001 할당
// 클라이언트와 다른 번호로 충돌나지 않도록
app.listen(port, () => {
console.log(`Server run : http://localhost:${port}/`);
});
기존에 작성해둔 코드에 app.use 함수를 추가하여 session({옵션}) 형태로 넣어주었다.
*secret : 어떤 키로 쿠키를 암호화할지 정해주는 옵션, 이름 그대로 비밀 키이므로 추후 배포 시 변수 처리를 하거나 노출되지 않도록 설정 필요
*resave: false => 세션 데이터가 바뀌기 전까지는 세션 저장소의 값을 저장하지 않음. true일 경우는 그의 반대.
* saveUninitialized: true => 세션이 필요하기 전까지는 구동시키지 않는다. false일 경우는 그의 반대.
index.js (라우팅 처리)
const express = require("express");
const router = express.Router();
var cors = require("cors");
const db = require("../database/db");
router.use(cors());
router.get("/", (req, res) => {
console.log(req.session);
db.query("SELECT * FROM gazi.user", function (err, results, fields) {
if (err) throw err;
res.send(results);
});
});
module.exports = router;
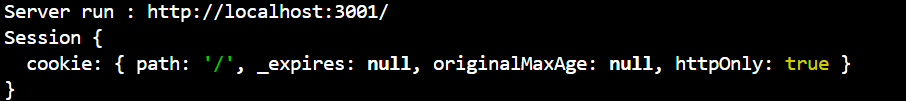
서버를 실행시켜보자

로그를 보면 세션이라는 객체가 존재한다는 것을 확인해볼 수 있다. 이로 인해 세션 미들웨어는 설치했을 때 내부적으로 request 객체의 프로퍼티로 세션이라고 하는 객체를 추가해준다는 것을 알 수 있다.
3. session-file-store 모듈 설치하고 옵션 추가하기
npm install -s session-file-store
server.js
// express 모듈 호출
const express = require("express");
const api = require("./routes/index");
const parseurl = require("parseurl");
const session = require("express-session");
var fileStore = require("session-file-store")(session); //추가
const app = express();
const port = 3001;
// 세션 설치
app.use(
session({
secret: "SecretTest505011^^",
resave: false,
saveUninitialized: true,
store: new fileStore(), //추가
})
);
...

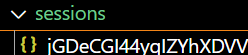
세션 값을 파일 형태로 저장할 수 있는 session-file-store 모듈을 설치하고 세션 옵션에 store를 추가하고 서버를 재실행 시켜주었더니 sessions 디렉토리에 세션 파일이 생성된 것을 확인할 수 있다.
*사용자가 세션 아이디를 가지고 있는 상태에서 서버로 접속하면 ReauestHeaders의 쿠키 값으로 세션 아이디를 전달한다. 그러면 세션 미들웨어가 해당 아이디 값으로 세션 스토어에서 아이디 값에 대응되는 파일을 읽는다. 거기 있는 데이터를 기반으로 해서 request 객체의 세션이라고 하는 프로퍼티에 객체를 추가해준다.
*세션 스토어를 파일 형태가 아니라 db형태로(mysql)로 세션 스토어를 사용할 수도 있다.
'JavaScript > Node.js + Express' 카테고리의 다른 글
| [Node.js + Express] CORS 모듈 설치와 프론트엔드 연결 과정(feat.동물소리 API 서버) (0) | 2024.03.07 |
|---|---|
| [Node.js + Express] npm 패키지를 통한 express 모듈 설치와 간단한 api 테스트 (0) | 2024.03.06 |